
| Introduction | Editing Text | Images | Links | Page Properties | Tables |
Working with Page Properties in Contribute
 If you've worked with Dreamweaver, you're already familiar with the Page Properties tools. They can apply to a number of page components, but they are conveniently placed together for your access. They consist of four groups. Use the group names below to link to that section of this page.
If you've worked with Dreamweaver, you're already familiar with the Page Properties tools. They can apply to a number of page components, but they are conveniently placed together for your access. They consist of four groups. Use the group names below to link to that section of this page.
- Title/Encoding — The title tag as it appears in the viewer's browser and the language in which you wish to write the page.
- Appearance — Page font, size, color; page background color or image; margin widths.
- Links — Link font, size, color scheme and underline style.
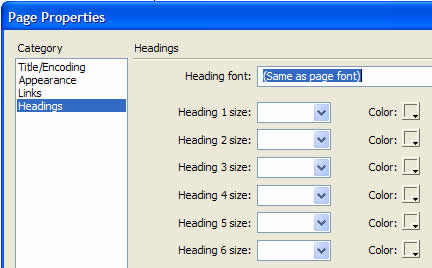
- Headings — Styles (font, size, color) for various heading (headline) sizes.
Title/Encoding
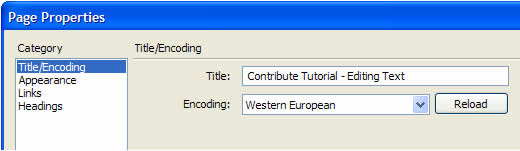
It's not likely you'll need to change either of these, but if you need to do so, this is the only place to do it. Every page needs a title. That's not the same as a file name, you'll recall. The file name of the page you're viewing is properties.html but its title is Contribute Tutorial - Page Properties.

Remember: the page Title appears as part of the page information on your browser, not as a part of the web page itself. It's not the same as a page header or headline. The illustration below shows the page title in Internet Explorer, in the upper left corner of the browser screen.
It's very unlikely that you'd ever want to change the Encoding for the page. Western European is the default, but if you ever want to do a Chinese web page, for example, you're all set.
Appearance
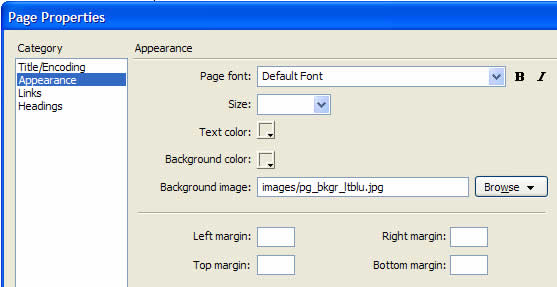
This set of attributes affects the appearance of the entire page. What do you want the page font to be? If you leave it as Default Font, the font face will be determined by the reader's preferences. If you feel the face is an important part of the page design, be sure to decide that and enter it here -- and use it on all of the pages in the site. Styles need to be consistent throughout your site.
Most of the other options should be self-explanatory, but let's consider margins briefly. It is not good page design to have content that runs from one edge of the screen to the other. Margins add "white space" that helps the reader absorb what's important on the page by providing areas where there is nothing. For that reason, it's a good idea to add left and right margins to your page, and this is where you indicate the number of pixels those margins should be. Seventy pixels equal approximately one inch. Need a suggestion? A good number is 80. However, this designer prefers to use a table to create margins, as we will discuss on the page about Tables in Contribute.

Return to the top of the page.
Rarely do I use the standard blue/underline, red, purple sequence for my link colors and styles. I think most Internet readers are sophisticated enough (sophisticated may be st retching it) to recognize a link, even when it's not blue and underlined.
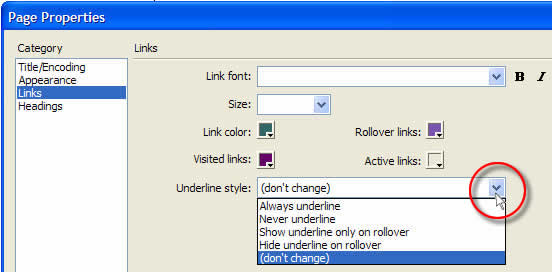
The options shown below allow you to add your own style to your site. Notice the red circle, showing that I am clicking the cursor for that dropdown menu. Move your cursor to the style you prefer; then release.
One strong suggestion: if you elect to change the link styles (or states), take care to change at least three of them — Link color, Rollover links, and Visited links — and make each unique in color (though related in style to the rest). Unless a link looks different from the rest of the text, how does the reader tell what's a link?
Another strong suggestion: do not use bold or italics for links unless all of the link states are in that same format.

Headings are used to set off or introduce sections of text on your page, just as headlines set off articles on a newspaper page. For example, the heading for this section of the page is Headings. In this case I used my cascading style sheet (CSS) for the page to set up the appearance of my headings. Once you have formatted your headings (if you choose to, since this is optional), they will be part of your CSS style sheet. Traditionally, Heading 1 is the largest.

Once you have formatted your headings, go to the Format menu and look for Styles. You will find your headings listed there as well as in the Text formatting section of the tool bar (see below). Highlight the text you wish to format, then select the heading style.

NOTE: headings are created by the H tag, and they are bold by definition. In addition, they cannot be applied selectively to parts of a paragraph because they are not meant to format parts of a paragraph. They are for formatting headings (headlines). Keep this in mind when it turns a whole paragraph into that style.
Return to the top of the page.
When you're ready, move on to Tables.
| Introduction | Editing Text | Images | Links | Page Properties | Tables |